Html란? Hypertext Markup language?
(배우고 공부한 내용에 대해서 보기 쉽게 개인적으로 정리한 내용입니다, 내용의 오류가 있을 수 있는 점 참고하시길 바랍니다.)
html 이라고 하시면 익숙한 분도 있으실꺼예요.
Html은 웹사이트를 제작하기 위한 기본 언어입니다.
Html 란 무엇일까요?

Html이란 웹사이트틑 제작하기 위한 가장 필수적인 요소입니다.
Html없이는 웹사이트를 제작할 수 없다고 말할 수 있는데요.
Html은 Hypertext Markup Language 라고도 합니다.
Html 문서를 작성할 때에도 기본적인 틀을 작성해주셔야 합니다.
Html을 작성 해주실 때 가장 먼저 작성해주셔야하는 코드는 <!DOCTYPE html>입니다.

<!DOCTYPE html>의 의미는 Html문서로 작성하겠다는 의미로 보시면 됩니다.
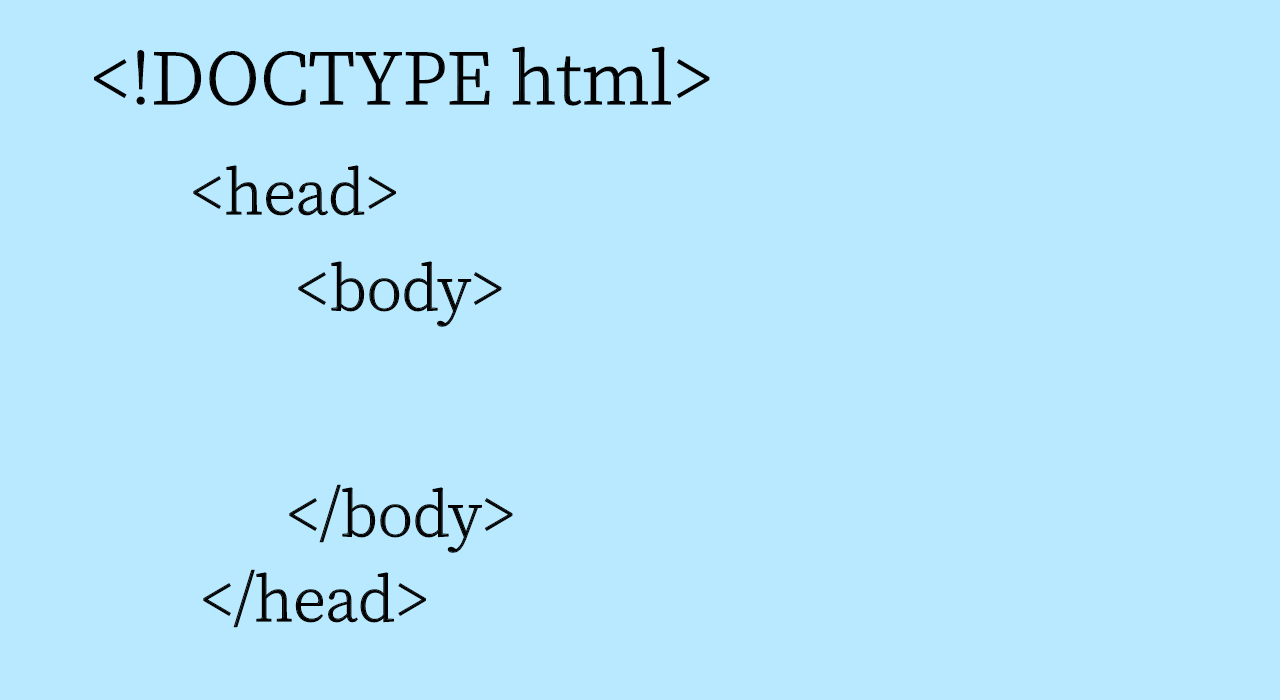
Html문서를 작성해주실 때에는 기본적이 틀이 있는데요,
일반적으로 Html문서를 작성해주실 때에는 head와 Body부분으로 나뉘게 됩니다.

헤드 부분에는 중요한 부분을 작성해주시면 되고, 바디 부분에는 블로그에 대한 정보를 작성해주시면 됩니다.
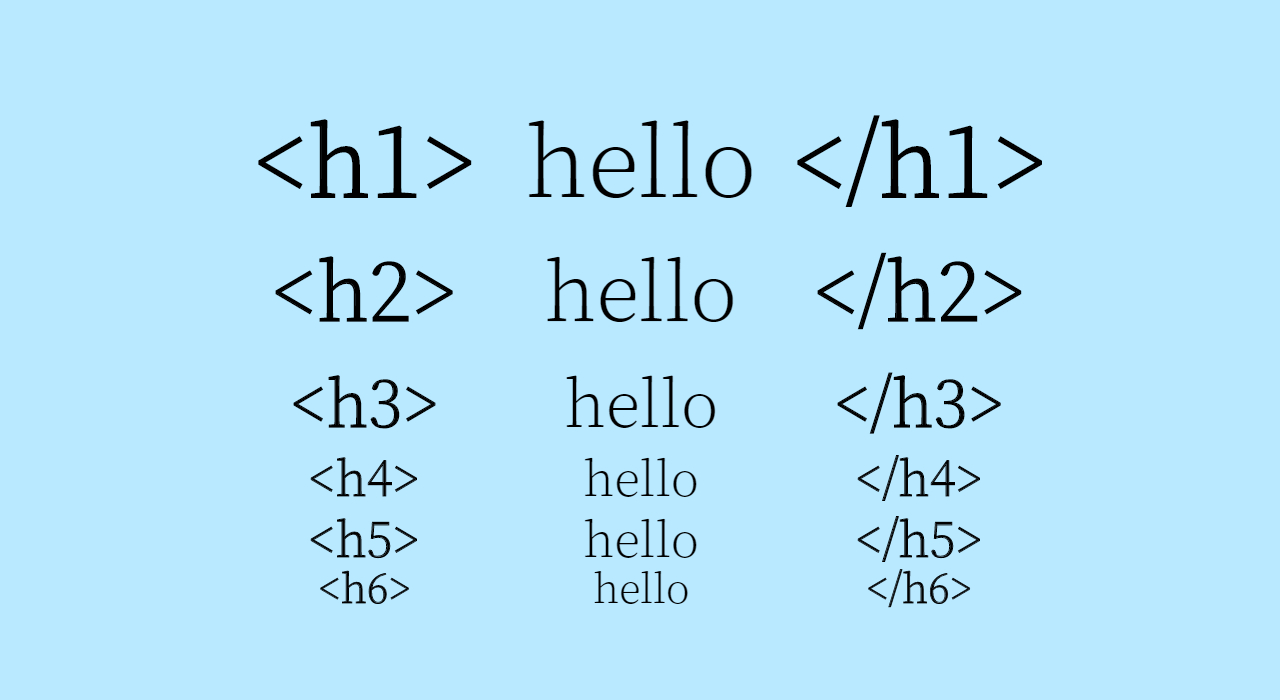
예를 들어 대표적으로 H1부터 H6까지 있습니다. H1에서 H6까지는 글씨의 크기를 나타냅니다.

ul과 ol은 리스트를 작성해주는 태그입니.,
두개의 리스트 태그로 작성할 때에는 li라 자식 태그가 필요합니다.
ul은 Unload list 이며, 숫자가 표시되지 않는 리스트 태그입니다.

ol은 Ordered list 이며, 숫자가 표시되는 리스트 태그입니다.

리스트 태그와 글씨 태그를 제외하고 가장 많이 사용하는 태그는 div 가 있습니다.
div 태그는 공간을 나뉘어주는 태그라고 할 수 있는데요.
공간을 나뉘어주는 태그는 시멘틱태그로도 나뉘어질 수 있는데요.
이부분은 다음시간에 배워보도록 하겠습니다!