CSS란? Cascading Style Sheets?
(배우고 공부한 내용에 대해서 보기 쉽게 개인적으로 정리한 내용입니다, 내용의 오류가 있을 수 있는 점 참고하시길 바랍니다.)
웹페이지를 제작하기 위해 필요한 언어인 HTML/CSS/JS 있습니다.
그 중 하나인 CSS에 대해 알아보겠습니다.
CSS란 무엇일까요?

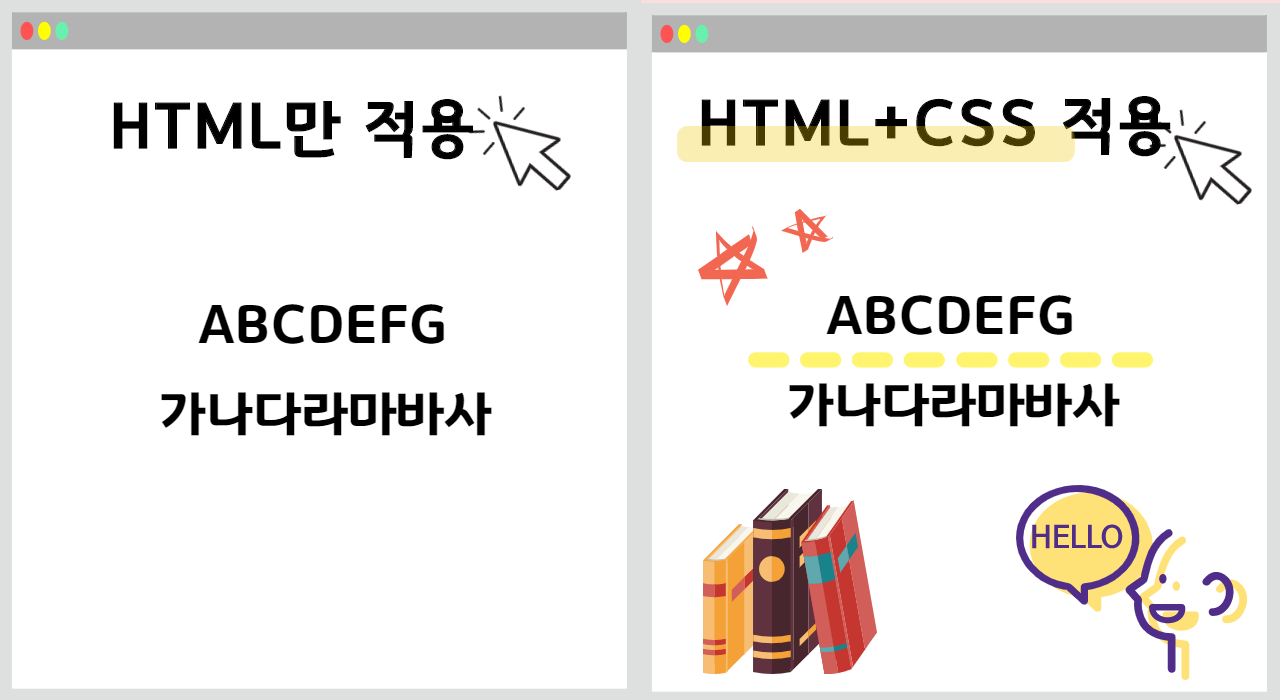
HTML이 웹페이지의 기본틀 이라고 생각하면, CSS는 디자인적인 요소라고 생각하시면 됩니다.

CSS는 Cascading Style Sheets의 약자인데요.
아래 이미지를 보시면 조금 더 이해하기 쉬울 것 같습니다.

CSS를 작성했을 때는 위에 이미지처럼 위에서 아래부터 차례차례 적용되는 형태이므로, 가장 아래 작성한 코드가 최종 적용된다는 점 꼭!기억하세요!
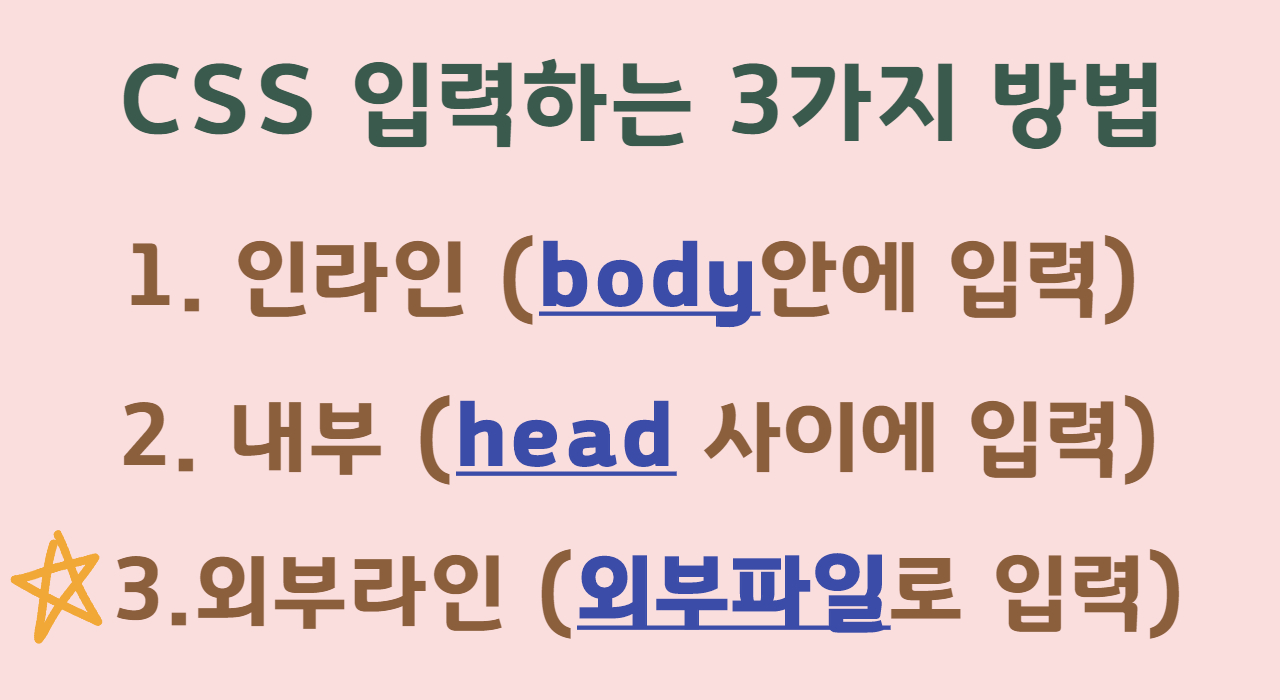
CSS를 작성하는 방법에는 총 3가지가 있습니다.

첫번째 body 태그 사이에 입력하는 인라인 방법
두번째는 head 태그 사이에 입력하는 내부라인 방법
세번째는 외부파일을 통해 입력하는 인라인 방법이 있습니다.
3가지 방법중 외부파일을 통해 CSS를 입력하는 방법을 추천드립니다.
추천드리는 이유는, 수정이 간단하고 빠르게 작업할 수 있습니다.
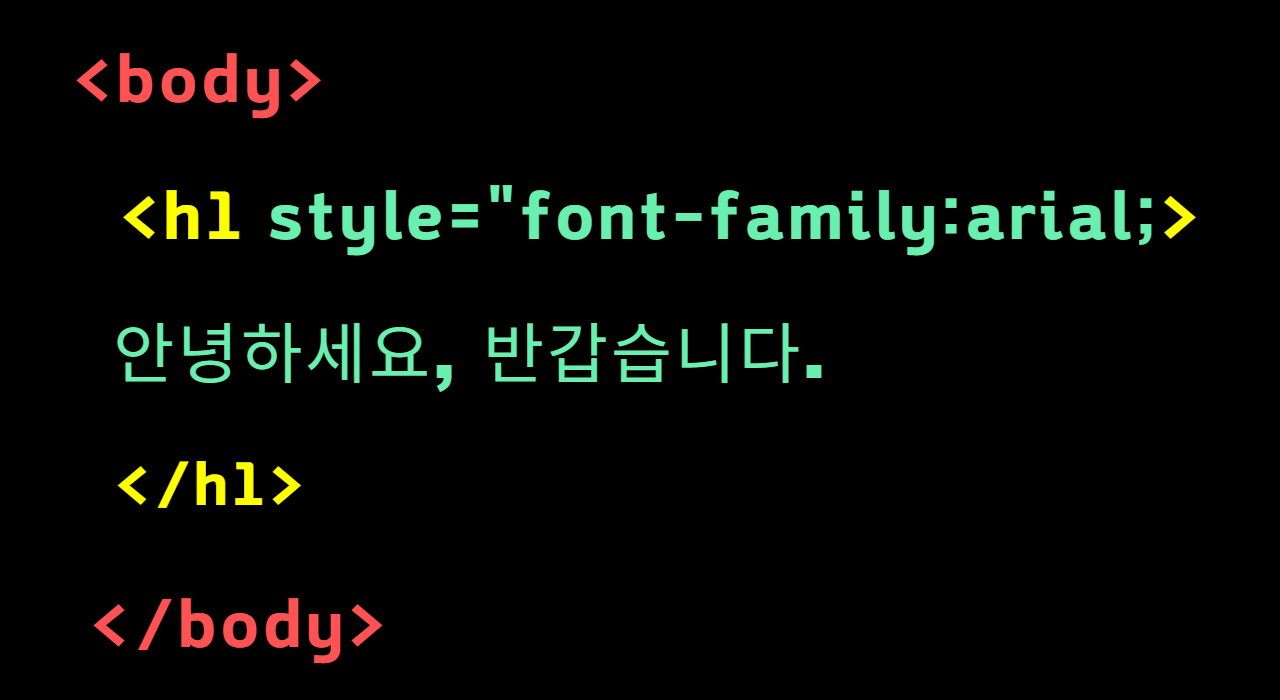
첫번째 방법인 인라인 작성방법에 대해 알아보겠습니다.

CSS를 인라인으로 작성할 때에는 body태그 사이에 입력해주시면 됩니다.
적용시킬 태그에 style태그를 입력해주신 후에 CSS코드를 작성 해 주시면 됩니다.
style코드를 작성해주신 후에는 세미콜론으로 마무리 해 주셔야 한다는 점! 꼭 잊지마세요!
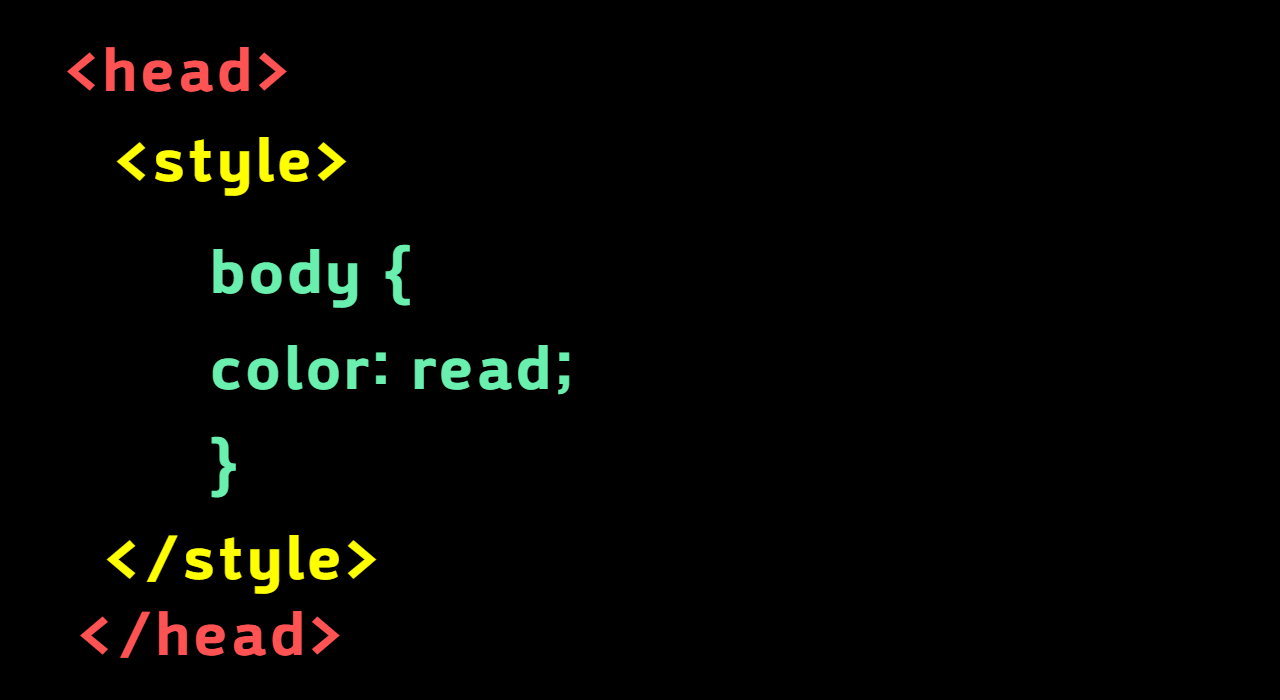
두번째 방법인 내부라인 작성방법에 대해 알아보겠습니다.

CSS를 내부라인으로 작성할 때에는 head태그 사이에 입력해주시면 됩니다.
head태그 사이에 style태그로 열어주시고 작성해주신 후에 적용시킬 코드를 작성해주신 후에
브라켓 기호로 코드문을 열어준 후에 CSS코드를 작성해주시면 됩니다.
닫는 스타일태그와 브라켓 코드를 작성 해 주셔야한다는 점도 기억하세요!
세번째 방법인 외부파일 작성방법에 대해 알아보겠습니다.

CSS를 외부라인은 내부라인과 동일하게 head태그 사이에 입력해주셔야 합니다.
head태그 사이에 어떤 파일인지 확인하기 위해 link rel부분에는 일반적으로 stylesheet을
작성해주신 후에 href를 통해 어떤 파일을 입력할 것인지에 대한 링크 또는 파일명을 작성해주시면
됩니다.
다음시간에는 CSS를 작성할 때 중요한 선택자에 대해 알아보겠습니다. 감사합니다.