자바스크립트 작성방법
(배우고 공부한 내용에 대해서 보기 쉽게 개인적으로 정리한 내용입니다, 내용의 오류가 있을 수 있는 점 참고하시길 바랍니다.)
자바스크립트 입력방법에 대해 알아보겠습니다.

지난 글에서는 CSS는 작성하는 3가지 방법인 인라인/내부/외부라인에 작성하는 방법에 대해서 알아보았습니다.
오늘은 자바스크립트 코드 입력하는 방법에 대해서 알아보려 합니다. 자바스크립트도 CSS와 동일하게 3가지 방법으로 코드를 입력할 수 있습니다.

첫번째 body 하단에 입력하는 인라인 방법
두번째는 body 내부에 있는 태그에 직접 입력하는 내부라인 방법
세번째는 head 사이에 외부파일코드를 통해 입력하는 외부라인 방법이 있습니다.
3가지 방법중 외부파일을 통해 JavaScript를 입력하는 방법을 추천드립니다.
추천드리는 이유는, CSS와 동일하게 수정이 간단하고 빠르게 작업할 수 있습니다.
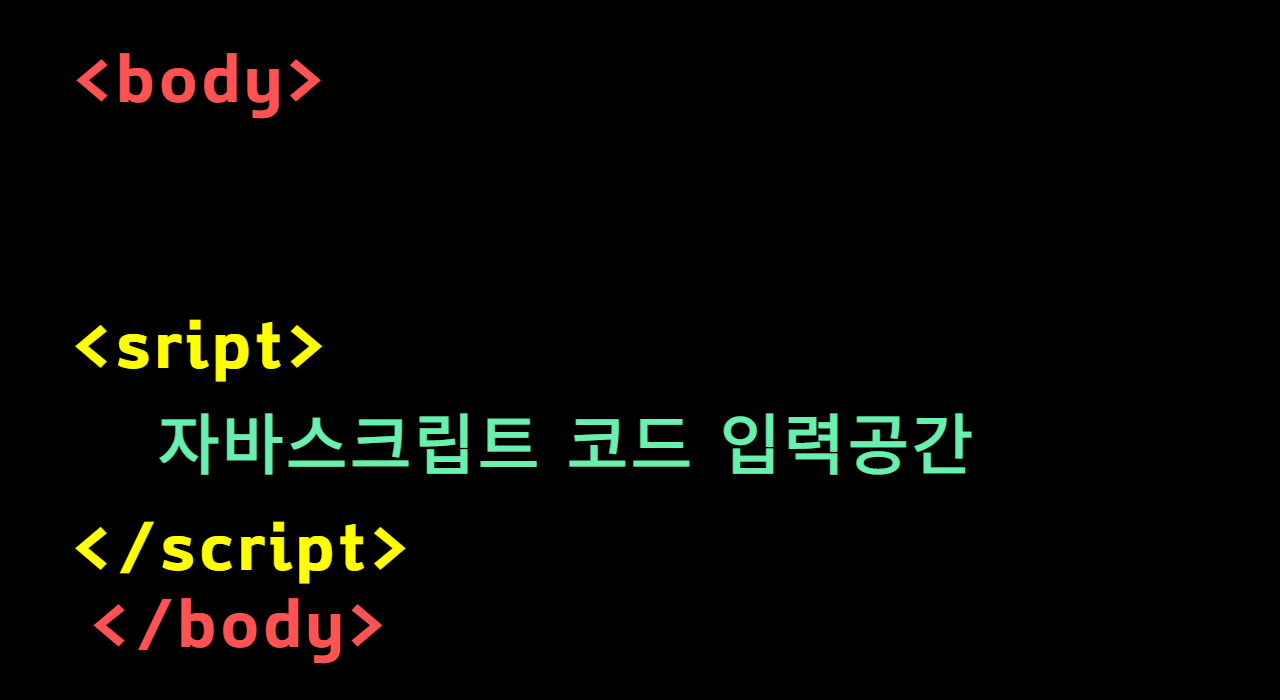
첫번째 방법인 인라인 작성방법에 대해 알아보겠습니다.

JavaScript를 인라인으로 작성할 때에는 body태그 가장 하단 부분에 입력해주시면 됩니다.
JavaScript 코드를 연결해서 작동시키려면 일반적으로 class태그와 id태그를 많이 활용합니다.
이부분은 다음 파트에서 다뤄볼 예정입니다! 너무 걱정 마세요!
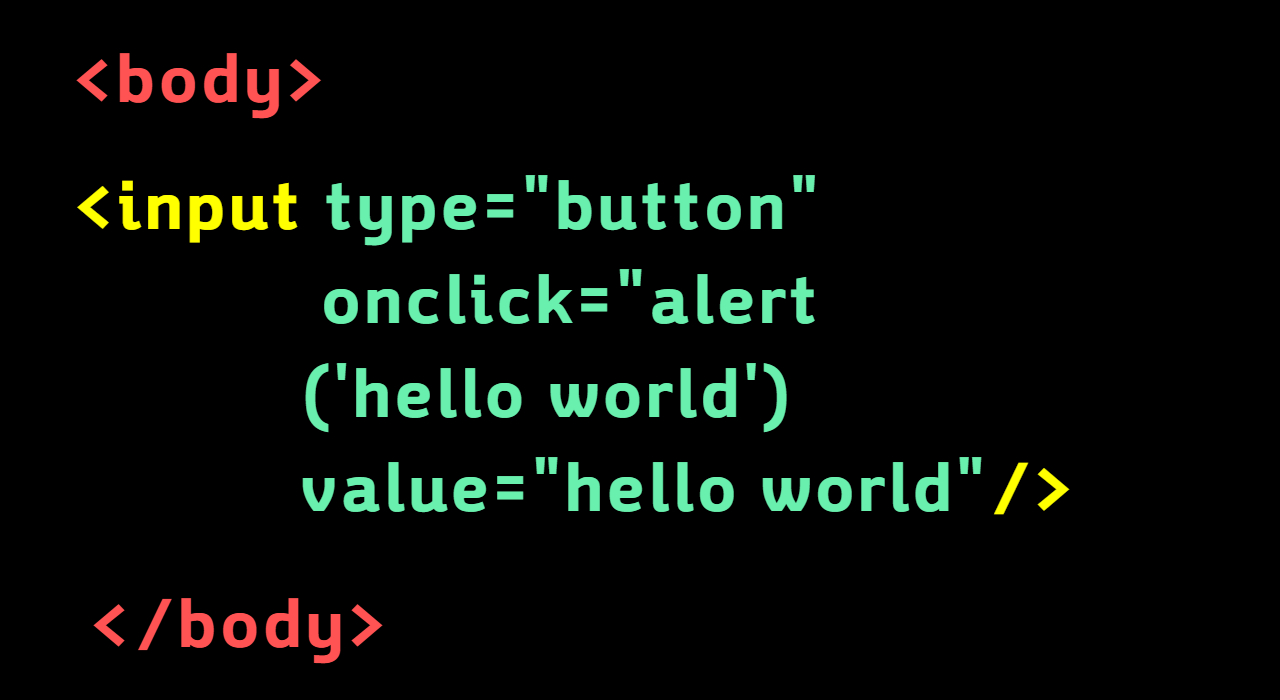
다음으로 두번째 방법인 내부라인 작성방법에 대해 알아보겠습니다.

JavaScript를 내부라인으로 작성할 때에는 body태그 사이에 입력된 태그에 직접적으로 입력해주시면 됩니다.
자바스크립트를 적용시킬 코드옆에 작성해주신 후에
브라켓 기호로 코드문을 닫아서 작성해주시 됩니다.
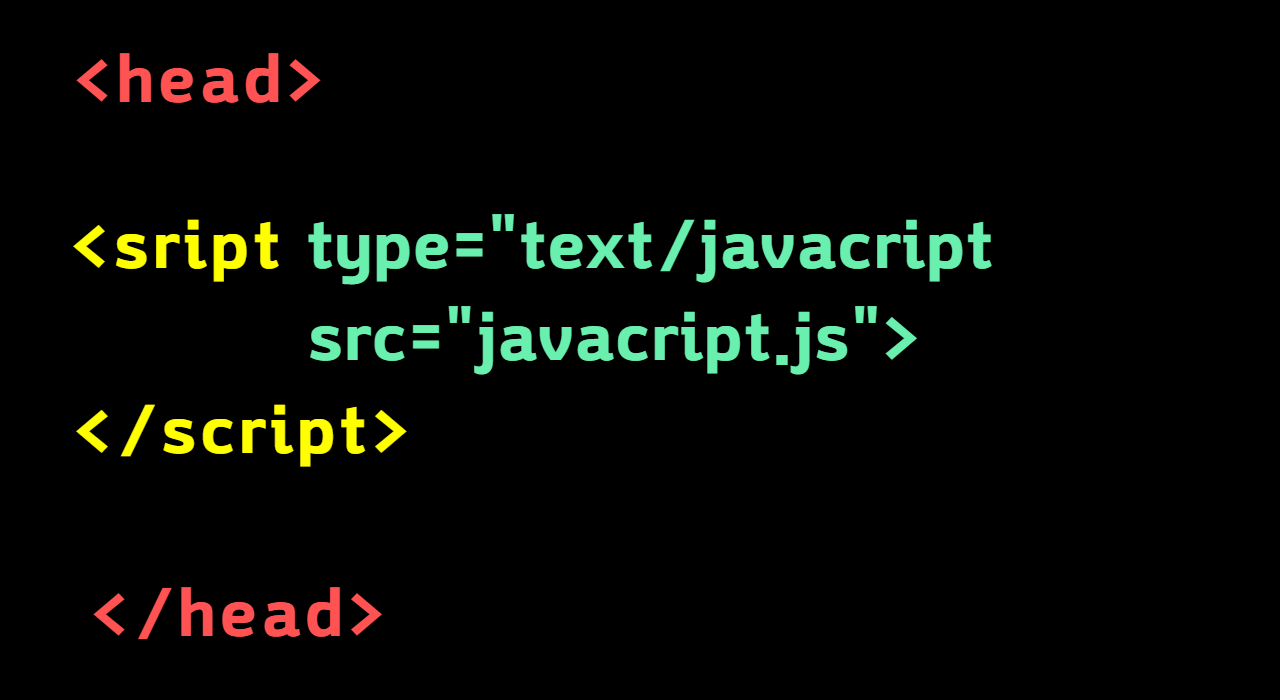
세번째 방법인 외부파일 작성방법에 대해 알아보겠습니다.

JavaScript 외부라인은 CSS외부라인과 동일하게 head태그 사이에 입력해주셔야 합니다.
head태그 사이에 script태그를 작성하여 어떤 타입에 문서이며, 어디에 연결되있는지 파일명을 작성해주시면 됩니다.
자바스크립트 코드를 작성할 때에는 몇가지 주의사항이 있습니다.

첫번째로 자바스크립트 코드를 작성해주실 때에는 대소문자를 구별해서 작성해주시되, 소문자로 시작해서 작성해주셔야 합니다.
두번째로 따옴표를 사용할때는 큰따옴표와 작은따옴표 구별없이 사용하지만, 큰따옴표를 열어서 작성한경우에는 마무리도 꼭! 큰따옴표로 닫아주셔야합니다! 작은따옴표로 열었을때에는 작은따옴표로 닫아주셔야한다는 것! 꼭! 기억하세요.
마지막으로 자바스크립트는 camel case라고도 말하는데요.

camel은 낙타라는 의미를 가지고 있는데요. 자바스크립트는 작성할 때에 위에서 대소문자를 구별해줘야 한다고 했는데, 자바스크립트를 작성할 때에는 띄어쓰기를 사용하지 않고 띄어쓰기를 할 경우에는 대문자로 표시해줘서 그 모습이 꼭 낙타 등 모습과 닮았다고 해서 camel case라고 불린답니다.
다음시간에는 자바스크립트 변수 작성방법에 대해 알아보겠습니다. 감사합니다.